前言:移动端现在发展趋势越来越繁荣,但网页设计依然是当下硬性的设计需求,相比于以前,大家可能发现目前王网页设计的要求越来越高了,不仅是对于细节的要求,视觉感要强,交互体验要恰到好处,功能还要全面,还得兼顾各个终端屏幕。
平时工作中从各种设计平台找灵感不是太难,但是要将各式新的设计风格应用的自己的网页设计作品中,不是见容易的事情,需要结合客户的产品素材以及行业。越来越多的网页设计工作人员将一些好的想法融入到作品中,才会有我们目前看到的这些风格走向,设计的趋势。所以这就是我们今天所需要聊聊的东西。
1.快速剪辑的视频
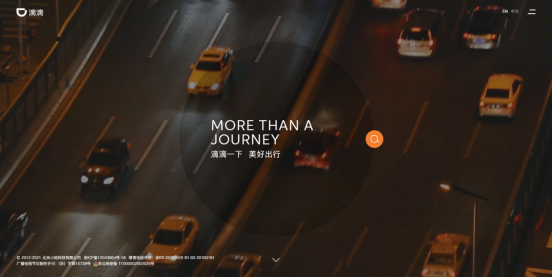
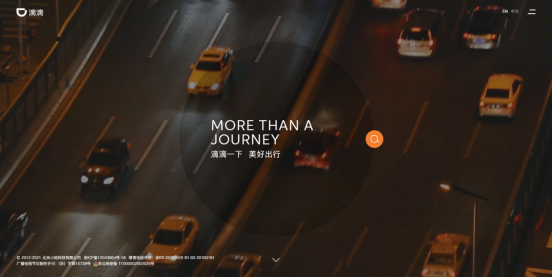
目前很多公司的官网都会借助视频来设计,讲述故事,不过,视频呈现的方式太多种了,目前最普遍的做法,就是使用快速剪辑或者加速之后的视频,快速地呈现丰富的内容,这样的方式解决了用户注意力集中时间短的问题,能让用户更好地保持用户的参与度。
示例地址:(滴滴出行官网)

2.海报式首页
全屏式的页面设计已经流行好一阵子,超大的图片和全屏视频背景是这种网页中最常见的元素之一,而现在,这种风格的网页设计开始出现一种微妙的变化,复杂的导航和额外的文本信息被移除,页面以一种类似电影海报的形势呈现,
这样的风格其实是收到了极简主义的影响,但是与之相比更加注重视觉表现。只要搭配好图片跟视频,效果并不会差,关键是在于视觉效果和字体的选区与设计。
示例地址:(澳滋官网)

三、渐变色+文本
渐变色是不适宜与图片叠加在一起的,而且它和文本元素之间也可以构成良好的搭配。
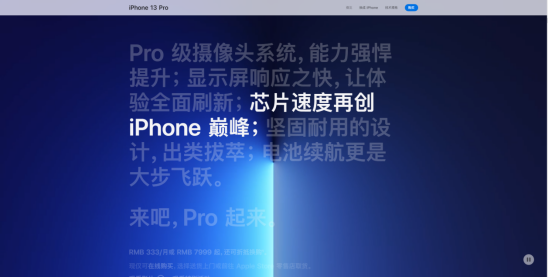
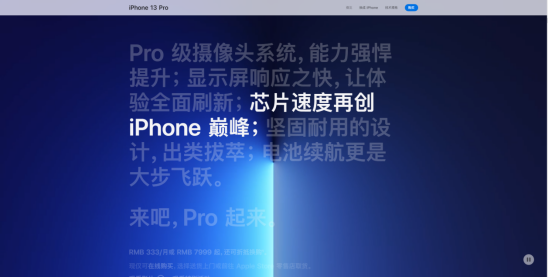
就目前而言,在网页中的字体设计更加倾向于使用简单的字体,并且附带一些「额外的东西」。这些额外的东西可以是色彩,也可以图片,用来填充到文本字体当中。
而随着渐变色彩的回归,在字体中填充渐变色彩成了新的选择。如果你能够接受渐变色彩,那么在文本字体中填充色彩,也是可以创造出令人惊叹的视觉效果的。
示例地址:(华为官网)

示例地址:(苹果官网)

四、3D和景深效果
值得一提的是,在网页这个领域,除了诸多视觉元素的视觉设计之外,有一个非常突出的趋势,就是运用 3D 来构建视觉景深,渲染出层次,这非常强大。越来越多的产品类型网站开始采用这种展示方式,可以更好的把产品的各个角度展示给用户。
这种景深和 3D 元素所构建出来的沉浸感使得整个网页充满了吸引力,结合色彩,阴影、高光,在高清晰度的屏幕上,这些都成为了将用户留下来的理由。

平时工作中从各种设计平台找灵感不是太难,但是要将各式新的设计风格应用的自己的网页设计作品中,不是见容易的事情,需要结合客户的产品素材以及行业。越来越多的网页设计工作人员将一些好的想法融入到作品中,才会有我们目前看到的这些风格走向,设计的趋势。所以这就是我们今天所需要聊聊的东西。
1.快速剪辑的视频
目前很多公司的官网都会借助视频来设计,讲述故事,不过,视频呈现的方式太多种了,目前最普遍的做法,就是使用快速剪辑或者加速之后的视频,快速地呈现丰富的内容,这样的方式解决了用户注意力集中时间短的问题,能让用户更好地保持用户的参与度。
示例地址:(滴滴出行官网)

2.海报式首页
全屏式的页面设计已经流行好一阵子,超大的图片和全屏视频背景是这种网页中最常见的元素之一,而现在,这种风格的网页设计开始出现一种微妙的变化,复杂的导航和额外的文本信息被移除,页面以一种类似电影海报的形势呈现,
这样的风格其实是收到了极简主义的影响,但是与之相比更加注重视觉表现。只要搭配好图片跟视频,效果并不会差,关键是在于视觉效果和字体的选区与设计。
示例地址:(澳滋官网)

三、渐变色+文本
渐变色是不适宜与图片叠加在一起的,而且它和文本元素之间也可以构成良好的搭配。
就目前而言,在网页中的字体设计更加倾向于使用简单的字体,并且附带一些「额外的东西」。这些额外的东西可以是色彩,也可以图片,用来填充到文本字体当中。
而随着渐变色彩的回归,在字体中填充渐变色彩成了新的选择。如果你能够接受渐变色彩,那么在文本字体中填充色彩,也是可以创造出令人惊叹的视觉效果的。
示例地址:(华为官网)

示例地址:(苹果官网)

四、3D和景深效果
值得一提的是,在网页这个领域,除了诸多视觉元素的视觉设计之外,有一个非常突出的趋势,就是运用 3D 来构建视觉景深,渲染出层次,这非常强大。越来越多的产品类型网站开始采用这种展示方式,可以更好的把产品的各个角度展示给用户。
这种景深和 3D 元素所构建出来的沉浸感使得整个网页充满了吸引力,结合色彩,阴影、高光,在高清晰度的屏幕上,这些都成为了将用户留下来的理由。




