在一些电子商城或购物网站,我们经常都能看到多条件组合进行筛选产品,实现的方式有两种,一种是通过AJAX,另一种是通过Form表单,两者的区别在于AJAX是不用刷新页面就能把搜索结果直接输出到页面上,给用户的体验也会比较好,但当搜索的条件过多时,AJAX的写法就会相对麻烦很多,所以我要介绍的是相对比较简单的Form表单的方式。
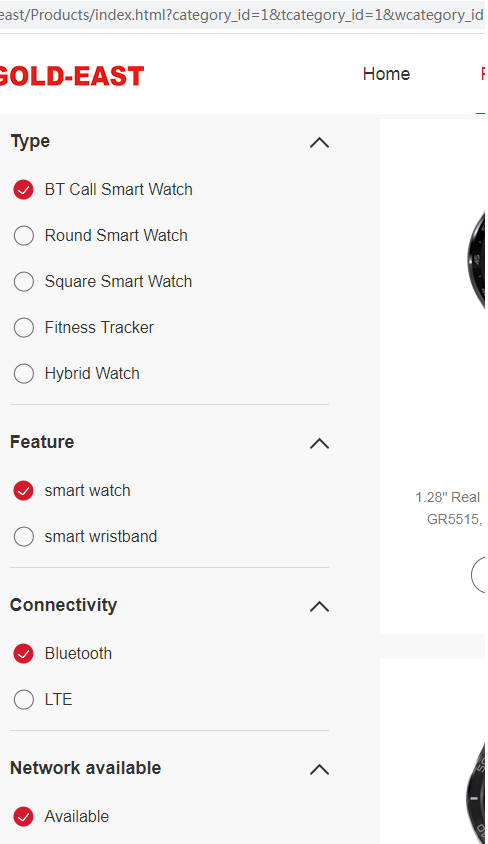
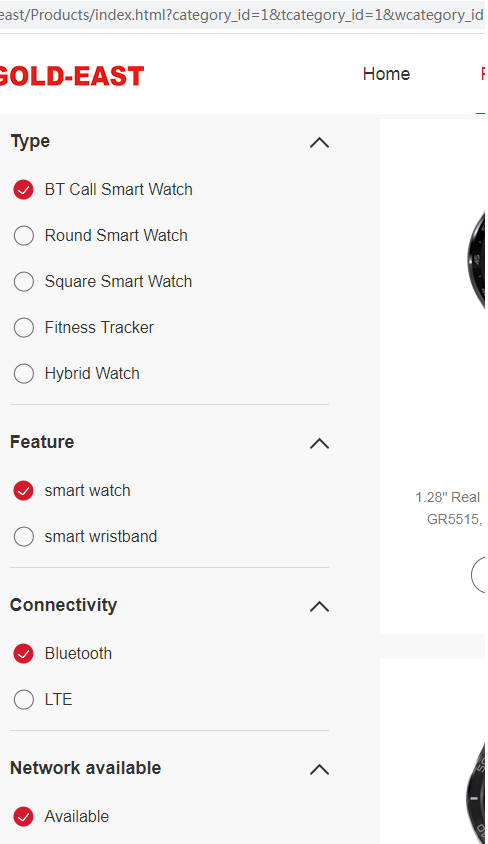
大概的效果如下:

下面直接贴出代码,使用时自行根据条件名称和条件数量进行修改对应参数就行。

因为我这里有四个搜索条件,所以我这里会有四个条件的隐藏标记用来记录搜索信息。
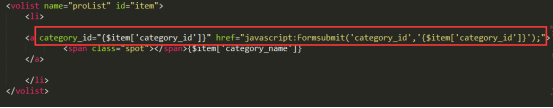
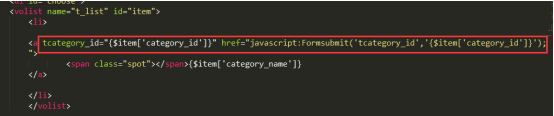
以下是条件列表,注意搜索条件的id命名都是不一样的




我这里是直接点击选择后就会直接提交表单了

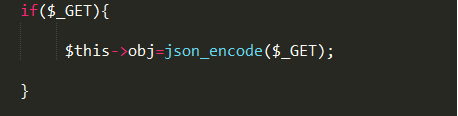
后台的接收

后台这里需要把接收的到条件再传回来,因为大部分效果都是用过前端JS处理的。

通过上面这段代码,就能把之前选中的条件都加上选中效果。
下面直接贴出前端页面代码
<form id="ProductForm" name="form1" method="get" action="">
<input id="category_id" type="hidden" value="" name="category_id" to="condition">
<input id="tcategory_id" type="hidden" value="" name="tcategory_id" to="condition">
<input id="wcategory_id" type="hidden" value="" name="wcategory_id" to="condition">
<input id="lcategory_id" type="hidden" value="" name="lcategory_id" to="condition">
<div class="leftbox">
<div class="screen">
<ul>
<li>
<div class="subtit">
Type
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="proList" id="item">
<li>
<a category_id="{$item['category_id']}" href="javascript:Formsubmit('category_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Feature
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="t_list" id="item">
<li>
<a tcategory_id="{$item['category_id']}" href="javascript:Formsubmit('tcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Connectivity
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="l_list" id="item">
<li>
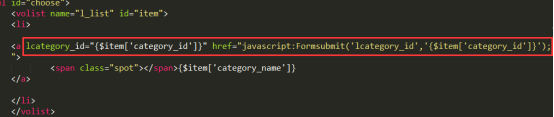
<a lcategory_id="{$item['category_id']}" href="javascript:Formsubmit('lcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Network available
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="w_list" id="item">
<li>
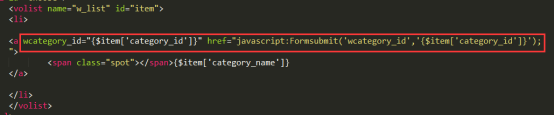
<a wcategory_id="{$item['category_id']}" href="javascript:Formsubmit('wcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
</ul>
</div>
</div>
</form>
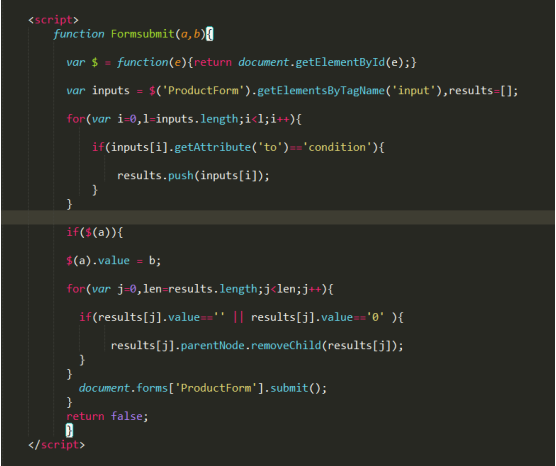
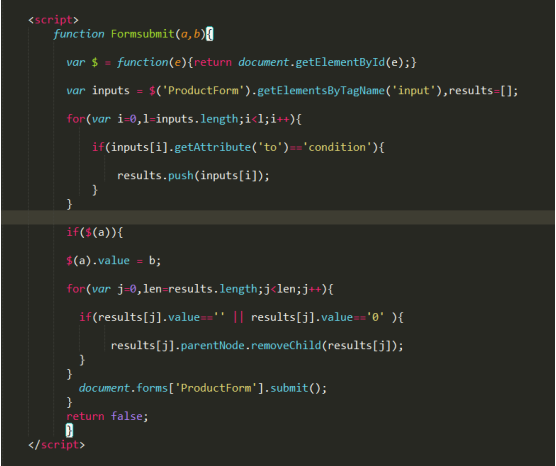
以下是JS部分:
<script>
$(function(){
<?php
if($obj){
echo 'var obj='.$obj.';';
}
?>
if(typeof(obj)!='undefined'){
for(k in obj){
$("#"+k).val(obj[k]);
$("a["+k+"="+obj[k]+"]").parent().addClass("on").siblings().removeClass("on");
}
}
})
</script>
<script>
function Formsubmit(a,b){
var $ = function(e){return document.getElementById(e);}
var inputs = $('ProductForm').getElementsByTagName('input'),results=[];
for(var i=0,l=inputs.length;i<l;i++){
if(inputs[i].getAttribute('to')=='condition'){
results.push(inputs[i]);
}
}
if($(a)){
$(a).value = b;
for(var j=0,len=results.length;j<len;j++){
if(results[j].value=='' || results[j].value=='0' ){
results[j].parentNode.removeChild(results[j]);
}
}
document.forms['ProductForm'].submit();
}
return false;
}
</script>
大概的效果如下:

下面直接贴出代码,使用时自行根据条件名称和条件数量进行修改对应参数就行。

因为我这里有四个搜索条件,所以我这里会有四个条件的隐藏标记用来记录搜索信息。
以下是条件列表,注意搜索条件的id命名都是不一样的




我这里是直接点击选择后就会直接提交表单了

后台的接收

后台这里需要把接收的到条件再传回来,因为大部分效果都是用过前端JS处理的。

通过上面这段代码,就能把之前选中的条件都加上选中效果。
下面直接贴出前端页面代码
<form id="ProductForm" name="form1" method="get" action="">
<input id="category_id" type="hidden" value="" name="category_id" to="condition">
<input id="tcategory_id" type="hidden" value="" name="tcategory_id" to="condition">
<input id="wcategory_id" type="hidden" value="" name="wcategory_id" to="condition">
<input id="lcategory_id" type="hidden" value="" name="lcategory_id" to="condition">
<div class="leftbox">
<div class="screen">
<ul>
<li>
<div class="subtit">
Type
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="proList" id="item">
<li>
<a category_id="{$item['category_id']}" href="javascript:Formsubmit('category_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Feature
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="t_list" id="item">
<li>
<a tcategory_id="{$item['category_id']}" href="javascript:Formsubmit('tcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Connectivity
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="l_list" id="item">
<li>
<a lcategory_id="{$item['category_id']}" href="javascript:Formsubmit('lcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
<li>
<div class="subtit">
Network available
<span class="ic"></span>
</div>
<ul id="choose">
<volist name="w_list" id="item">
<li>
<a wcategory_id="{$item['category_id']}" href="javascript:Formsubmit('wcategory_id','{$item['category_id']}');">
<span class="spot"></span>{$item['category_name']}
</a>
</li>
</volist>
</ul>
</li>
</ul>
</div>
</div>
</form>
以下是JS部分:
<script>
$(function(){
<?php
if($obj){
echo 'var obj='.$obj.';';
}
?>
if(typeof(obj)!='undefined'){
for(k in obj){
$("#"+k).val(obj[k]);
$("a["+k+"="+obj[k]+"]").parent().addClass("on").siblings().removeClass("on");
}
}
})
</script>
<script>
function Formsubmit(a,b){
var $ = function(e){return document.getElementById(e);}
var inputs = $('ProductForm').getElementsByTagName('input'),results=[];
for(var i=0,l=inputs.length;i<l;i++){
if(inputs[i].getAttribute('to')=='condition'){
results.push(inputs[i]);
}
}
if($(a)){
$(a).value = b;
for(var j=0,len=results.length;j<len;j++){
if(results[j].value=='' || results[j].value=='0' ){
results[j].parentNode.removeChild(results[j]);
}
}
document.forms['ProductForm'].submit();
}
return false;
}
</script>



