在互联网时代,网页设计成为了传递品牌价值和吸引用户的关键因素。而排版布局作为网页设计的重要组成部分,直接影响着用户的阅读体验和网站的视觉效果。方维网站建设将深入探索排版布局在网页设计中的重要性,并分享一些实用的排版秘籍,帮助设计师们打造出既美观又实用的网页。
一、排版布局在网页设计中的作用
1. 提升用户体验:合理的排版布局能够让用户在浏览网站时更加舒适、高效地获取信息,降低用户在寻找信息时的成本。
2. 突出重点:通过排版布局,设计师可以将重要信息、核心内容以及关键功能模块突出展示,引导用户关注。
3. 美观大方:良好的排版布局能够使网站整体视觉效果更加和谐,提升品牌形象。
4. 适应不同设备:随着移动互联网的发展,响应式设计越来越重要。合理的排版布局能够使网站在不同设备上呈现出最佳效果。
二、网页设计排版布局的秘籍
1. 字体选择:字体是排版的基础,合适的字体能够提升整体的阅读体验。在选择字体时,要注意以下几点:
a. 易读性:确保字体清晰、简洁,便于阅读。
b. 统一性:整个网站尽量使用统一的字体,以保持视觉风格的统一。
c. 个性化:根据品牌特点选择合适的字体,体现品牌个性。
2. 字号和行距:合适的字号和行距能够提高阅读舒适度。一般情况下,正文字号在16px左右,行距为1.5倍字号较为合适。
3. 段落排版:段落之间要留有适当的间距,避免拥挤。段落首行缩进可以提高阅读体验。
4. 颜色和对比度:合理的颜色搭配和对比度能够使信息更加醒目,提高用户体验。一般来说,正文颜色以黑色或深灰色为主,辅助颜色用于强调和突出。
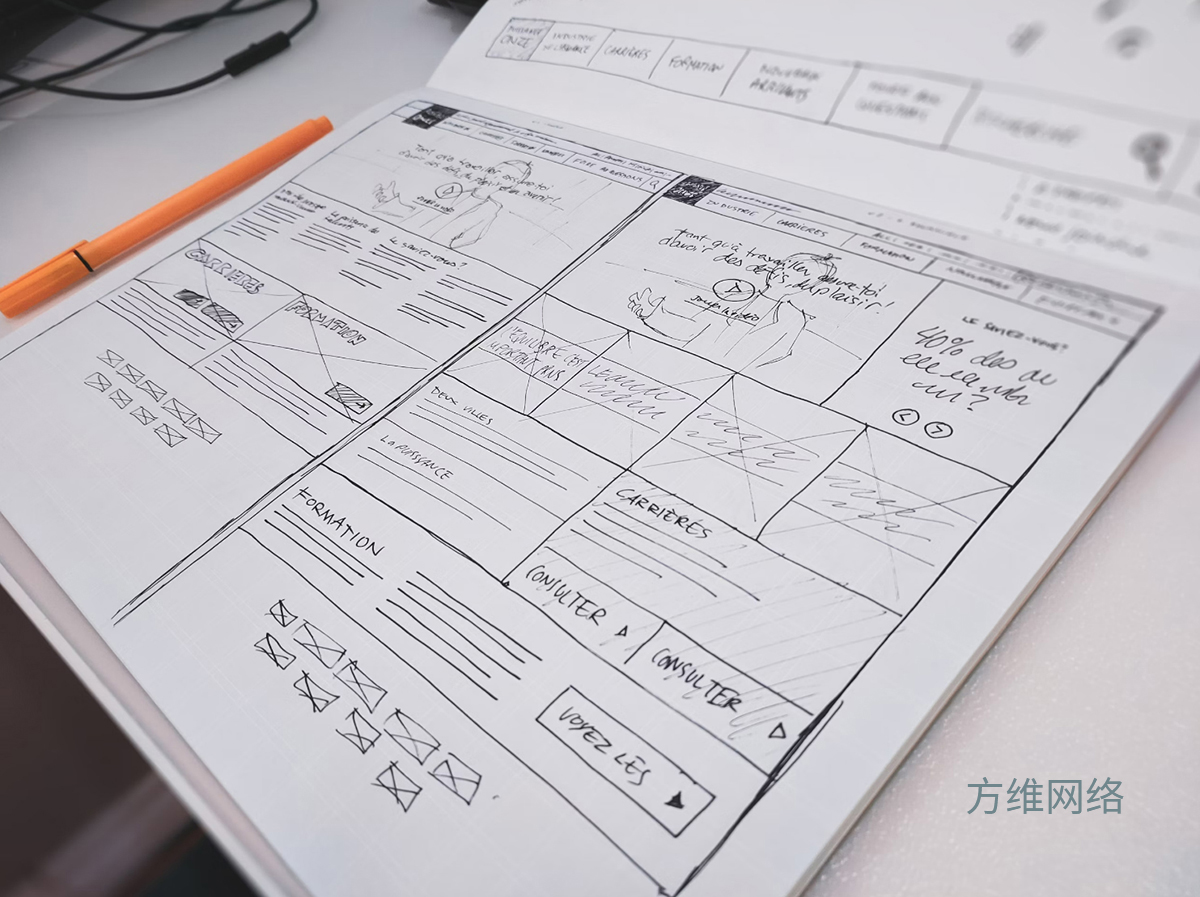
5. 布局结构:清晰的布局结构有助于用户快速定位所需信息。以下是一些建议:
a. 顶部导航:将主要导航栏放置在页面顶部,方便用户快速切换页面。
b. 左侧导航:对于内容丰富的网站,左侧导航栏可以用于展示分类和子菜单。
c. 三分之一法则:页面可分为三部分,上部分为网页头部和导航栏,中部分为主体内容,下部分为页脚信息及其他辅助信息。
d. 留白:合理运用留白,使页面更加清爽简洁,避免拥挤。
6. 响应式设计:针对不同设备进行优化,确保网页在不同设备上呈现出最佳效果。
三、总结
排版布局在网页设计中起着至关重要的作用。设计师们需要掌握排版布局的秘籍,为用户带来舒适、高效的阅读体验。同时,不断探索和创新,使网页设计更加符合时代发展和用户需求。希望方维网站建设的分享对大家有所启发和帮助。
一、排版布局在网页设计中的作用

1. 提升用户体验:合理的排版布局能够让用户在浏览网站时更加舒适、高效地获取信息,降低用户在寻找信息时的成本。
2. 突出重点:通过排版布局,设计师可以将重要信息、核心内容以及关键功能模块突出展示,引导用户关注。

3. 美观大方:良好的排版布局能够使网站整体视觉效果更加和谐,提升品牌形象。
4. 适应不同设备:随着移动互联网的发展,响应式设计越来越重要。合理的排版布局能够使网站在不同设备上呈现出最佳效果。

二、网页设计排版布局的秘籍
1. 字体选择:字体是排版的基础,合适的字体能够提升整体的阅读体验。在选择字体时,要注意以下几点:

a. 易读性:确保字体清晰、简洁,便于阅读。
b. 统一性:整个网站尽量使用统一的字体,以保持视觉风格的统一。

c. 个性化:根据品牌特点选择合适的字体,体现品牌个性。
2. 字号和行距:合适的字号和行距能够提高阅读舒适度。一般情况下,正文字号在16px左右,行距为1.5倍字号较为合适。

3. 段落排版:段落之间要留有适当的间距,避免拥挤。段落首行缩进可以提高阅读体验。
4. 颜色和对比度:合理的颜色搭配和对比度能够使信息更加醒目,提高用户体验。一般来说,正文颜色以黑色或深灰色为主,辅助颜色用于强调和突出。
5. 布局结构:清晰的布局结构有助于用户快速定位所需信息。以下是一些建议:
a. 顶部导航:将主要导航栏放置在页面顶部,方便用户快速切换页面。

b. 左侧导航:对于内容丰富的网站,左侧导航栏可以用于展示分类和子菜单。
c. 三分之一法则:页面可分为三部分,上部分为网页头部和导航栏,中部分为主体内容,下部分为页脚信息及其他辅助信息。
d. 留白:合理运用留白,使页面更加清爽简洁,避免拥挤。
6. 响应式设计:针对不同设备进行优化,确保网页在不同设备上呈现出最佳效果。
三、总结
排版布局在网页设计中起着至关重要的作用。设计师们需要掌握排版布局的秘籍,为用户带来舒适、高效的阅读体验。同时,不断探索和创新,使网页设计更加符合时代发展和用户需求。希望方维网站建设的分享对大家有所启发和帮助。



