我们都知道UI设计,UI是 User Interface的缩写,也就是用户界面设计。当我们打开任何一个手机APP,展现在我们面前的就是用户界面。网站也是一样,打开网站,出现的LOGO、导航、图片,也都可以称之为UI设计。
不少设计师都认为,UI设计包含在UX设计之中。
那么,什么是UX设计呢?
UX是 User Experience 的缩写,也有设计师将其称之为UE、UED等等,翻译过来就是用户体验设计。
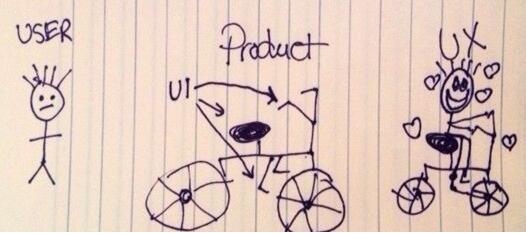
为了辨别UI和UX的区别,搜索了一下知乎。有知乎用户提供了这样一张图片。
UI和UX的区别

在这张图片中,我们可以看到:
当用户提出“需要一辆自行车”的需求,设计师设计出了自行车,这个自行车具有骑行的功能,也能够代步,这就是UI设计。
当用户提出“需要一辆自行车”的需求,设计师站在用户的角度去思考,如何能够让用户高兴地骑行,座位是否舒服?骑行快不快?用户体验怎么样?能够这样去思考,然后着手设计的工作,就是UX。
不难看出,UI是机械的、注重功能的,但是UX设计是考虑用户情感的、从用户出发的。从这个结论看,设计师应该从UI设计向UX设计转变。
如何进行UX设计?
方维网络在设计网站和APP的过程中,总结出了一些UX设计的实践经验。我们认为,这些实践总结对UX设计师来说,是十分有用的。
经验一:用户喜欢简单和干净。
在面对新事物的时候,用户总是倾向于选择简单和干净的。所以,在界面设计的时候,无需面面俱到,而只需要突出一两个元素即可。
经验二:保持一致性
设计方面的一致性包括品牌一致性、操作一致性。从用户角度看,一致性可以减少用户学习的成本。
举一个简单的例子,在网站设计的时候,某一个页面的“回到顶部”按钮放在左边,而某一页面放在右边,这就不符合一致性的要求。
经验三:滚动优于分页
如果一个界面内容过多,用户更喜欢通过滚动来继续阅读,而不是分页。另外,通常情况下,滚动比分页加载的更快。
经验四:使用图像信息
为什么响应式网站获得的用户体验更好?一个原因是图像信息更能够吸引到用户的眼球,用户愿意在图像信息上花费更多时间,而不是文字信息。所以,界面设计应该尽可能使用图像信息。
经验五:考虑用户行为
界面的设计应该考虑到用户的行为。例如,导航栏、链接和按钮应该遵循标准化的表单。另外,导航链接和按钮的设计应该考虑到可用性。因此,对于最常用的元素来说,功能胜过设计美学。
如上这些设计经验,都是我们经过测试和试验的,对UX设计是能够起到启发和协助的作用的。
不少设计师都认为,UI设计包含在UX设计之中。
那么,什么是UX设计呢?
UX是 User Experience 的缩写,也有设计师将其称之为UE、UED等等,翻译过来就是用户体验设计。
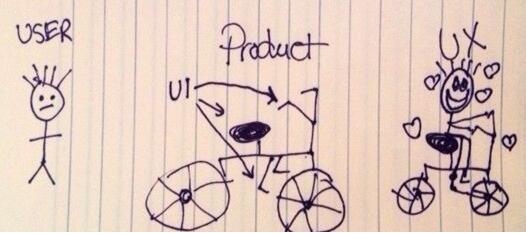
为了辨别UI和UX的区别,搜索了一下知乎。有知乎用户提供了这样一张图片。
UI和UX的区别

在这张图片中,我们可以看到:
当用户提出“需要一辆自行车”的需求,设计师设计出了自行车,这个自行车具有骑行的功能,也能够代步,这就是UI设计。
当用户提出“需要一辆自行车”的需求,设计师站在用户的角度去思考,如何能够让用户高兴地骑行,座位是否舒服?骑行快不快?用户体验怎么样?能够这样去思考,然后着手设计的工作,就是UX。
不难看出,UI是机械的、注重功能的,但是UX设计是考虑用户情感的、从用户出发的。从这个结论看,设计师应该从UI设计向UX设计转变。
如何进行UX设计?
方维网络在设计网站和APP的过程中,总结出了一些UX设计的实践经验。我们认为,这些实践总结对UX设计师来说,是十分有用的。
经验一:用户喜欢简单和干净。
在面对新事物的时候,用户总是倾向于选择简单和干净的。所以,在界面设计的时候,无需面面俱到,而只需要突出一两个元素即可。
经验二:保持一致性
设计方面的一致性包括品牌一致性、操作一致性。从用户角度看,一致性可以减少用户学习的成本。
举一个简单的例子,在网站设计的时候,某一个页面的“回到顶部”按钮放在左边,而某一页面放在右边,这就不符合一致性的要求。
经验三:滚动优于分页
如果一个界面内容过多,用户更喜欢通过滚动来继续阅读,而不是分页。另外,通常情况下,滚动比分页加载的更快。
经验四:使用图像信息
为什么响应式网站获得的用户体验更好?一个原因是图像信息更能够吸引到用户的眼球,用户愿意在图像信息上花费更多时间,而不是文字信息。所以,界面设计应该尽可能使用图像信息。
经验五:考虑用户行为
界面的设计应该考虑到用户的行为。例如,导航栏、链接和按钮应该遵循标准化的表单。另外,导航链接和按钮的设计应该考虑到可用性。因此,对于最常用的元素来说,功能胜过设计美学。
如上这些设计经验,都是我们经过测试和试验的,对UX设计是能够起到启发和协助的作用的。



