PC网站的导航基本都是在顶部,极少数有侧边导航栏。而在响应式网站潮流之下,几乎所有的响应式网站都将导航放在了顶部。在手机屏幕中,为了既不让导航占据仅有的手机屏幕,又能够方便访客随时可以跳转到其它栏目和页面,便有了汉堡包导航,也被称之为三明治导航设计。不过,无论是顶部导航、汉堡包导航,都被放在了网站的顶部和上部。我们想要做这样一个尝试——将移动网站的导航放在底部。
为什么尝试的理由?
我们为什么要做这样的尝试呢?我们有三个理由。
第一,屏幕越来越大,拇指够不到。
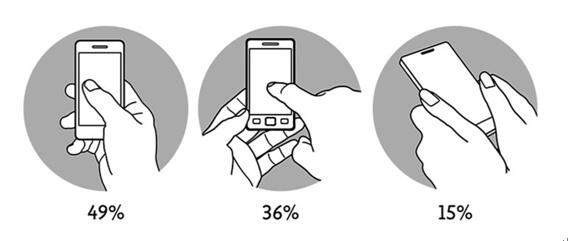
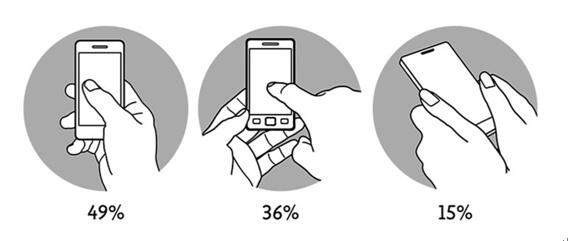
导航是网站最为常用的功能和区域,手机的屏幕越来越大,特别是全面屏普及以来,手机屏幕再次变大。这就导致,我们拇指很多区域是无法触及到的。有人可能会说,可以使用食指啊。但是,根据我们的调查,超过6成以上的手机用户是使用拇指点击屏幕的,只有不足4成的用户使用食指。如果将导航放在顶部,拇指就很难点击到。

第二,应用程序,就是导航位于底部。
我们可以看看常用的应用程序,例如微信、支付宝、美团,他们都是在底部放置了一级导航,可能会在顶部放上附加的功能或者二级的导航。APP设计者都意识到了这一问题,网站设计者是否应该跟随。
第三,PC和移动用户体验不同。
有人可能会反驳,PC网站的导航一直都是放在顶部的。不错,PC网站放在顶部,一是PC屏幕大,浮动式、固定式都不影响阅读。二是当我们浏览PC网站的时候,对顶部的关注多过底部,但是移动交互使然,让用户更多关注底部。
综上,我们认为,移动网站底部导航是值得尝试的。
那么,如果这样去尝试,还需要解决那些问题呢?
将导航放在移动网站底部需要解决的问题
我们认为,有三个问题需要解决。
一是解决CAT按钮的问题。一直以来,CAT按钮都是根据导航来进行布局的。例如,在PC网站,很多企业将400电话设置在导航栏的右侧,在线呼叫也是距离导航不远。如果将导航放在底部,CAT按钮的位置,也需要紧随导航。
二是解决网站顶部放什么的问题。如果我们将导航移动到底部,顶部势必空出来了位置。顶部应该安排什么项目呢?导航栏定位在底部可以使用户更容易地单击菜单图标,而辅助项可以移动到顶部。基本上,你只需改变顺序。移动应用程序一直在使用tap bar模式的这种逻辑。它本身并不是一个新概念,但它在网页设计中并不像在应用程序设计中那样流行。
所以,当导航栏移动到底部,顶部可以放上搜索框或者其它非主要项目。
三是解决误操作的问题。当导航栏放到底部的时候,与手机触摸按钮更为接近,这会导致更多的误操作。如用户在点击导航菜单的时候,容易触碰到手机的触摸按键。对于这一问题的一个解决办法就是网站导航与手机触摸按钮之间要保留更多的安全距离。
综上,我们认为,在移动网站中,将导航设置到底部,是可以进行尝试的。
为什么尝试的理由?
我们为什么要做这样的尝试呢?我们有三个理由。
第一,屏幕越来越大,拇指够不到。
导航是网站最为常用的功能和区域,手机的屏幕越来越大,特别是全面屏普及以来,手机屏幕再次变大。这就导致,我们拇指很多区域是无法触及到的。有人可能会说,可以使用食指啊。但是,根据我们的调查,超过6成以上的手机用户是使用拇指点击屏幕的,只有不足4成的用户使用食指。如果将导航放在顶部,拇指就很难点击到。

第二,应用程序,就是导航位于底部。
我们可以看看常用的应用程序,例如微信、支付宝、美团,他们都是在底部放置了一级导航,可能会在顶部放上附加的功能或者二级的导航。APP设计者都意识到了这一问题,网站设计者是否应该跟随。
第三,PC和移动用户体验不同。
有人可能会反驳,PC网站的导航一直都是放在顶部的。不错,PC网站放在顶部,一是PC屏幕大,浮动式、固定式都不影响阅读。二是当我们浏览PC网站的时候,对顶部的关注多过底部,但是移动交互使然,让用户更多关注底部。
综上,我们认为,移动网站底部导航是值得尝试的。
那么,如果这样去尝试,还需要解决那些问题呢?
将导航放在移动网站底部需要解决的问题
我们认为,有三个问题需要解决。
一是解决CAT按钮的问题。一直以来,CAT按钮都是根据导航来进行布局的。例如,在PC网站,很多企业将400电话设置在导航栏的右侧,在线呼叫也是距离导航不远。如果将导航放在底部,CAT按钮的位置,也需要紧随导航。
二是解决网站顶部放什么的问题。如果我们将导航移动到底部,顶部势必空出来了位置。顶部应该安排什么项目呢?导航栏定位在底部可以使用户更容易地单击菜单图标,而辅助项可以移动到顶部。基本上,你只需改变顺序。移动应用程序一直在使用tap bar模式的这种逻辑。它本身并不是一个新概念,但它在网页设计中并不像在应用程序设计中那样流行。
所以,当导航栏移动到底部,顶部可以放上搜索框或者其它非主要项目。
三是解决误操作的问题。当导航栏放到底部的时候,与手机触摸按钮更为接近,这会导致更多的误操作。如用户在点击导航菜单的时候,容易触碰到手机的触摸按键。对于这一问题的一个解决办法就是网站导航与手机触摸按钮之间要保留更多的安全距离。
综上,我们认为,在移动网站中,将导航设置到底部,是可以进行尝试的。



