网站内容以何种方式显示?在回答这一问题之前,我们需要弄明白网站的内容。包括图表、文档、图片、视频等等,都属于网站内容。
我们所要讨论的是:当同一类型的多个内容如何显示?不同类型的内容搭配一起的时候怎么显示?
为此,我们介绍六种比较流行和常见的内容显示方式。
横向列表显示
当不同内容处于并列的关系的时候,并且每一项包括的内容不多的时候,可以选择此种显示方式。
例如,方维网络为某网贷公司设计的官方,不同产品以横向列表的方式显示出来。每一个列表框中,提炼出产品的关键信息。

这种显示方式也非常适合“价格表”的显示。不同产品的定价,以及该定价下的核心服务,都是可以通过横向列表的方式显示出来。
文字列表显示
文章列表通常出现在新闻网站和博客上,最容易在主页或存档页面上找到,其中只显示部分内容。
这些列表的格式会便于网站用户浏览有用内容。我们都知道,浏览越简单,访问者在你的网站停留的时间就越长。
格式良好的列表不仅包括文章的标题,还包括通常取自文章开头的简短介绍(内容摘要)。 任何时候,如果您的文章需要组织到归档文件中,您都需要考虑包含内容摘要。它使你的访问者更容易看到他们是否真的对文章感兴趣,并且可以减少由于没有找到他们要找的东西而引起的沮丧。
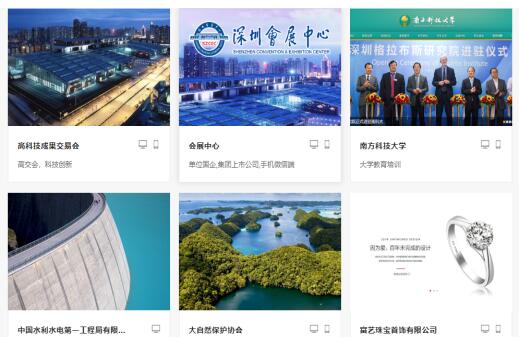
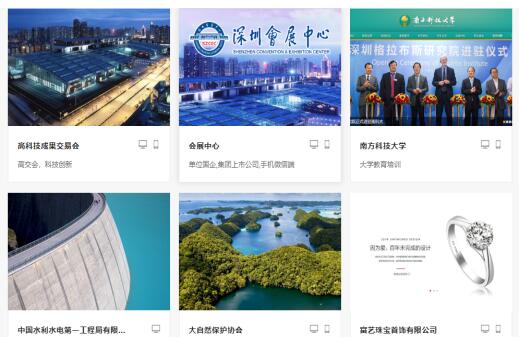
图片缩略显示
这种显示方式多见于显示公司案例或者是企业产品。通常是产品图片整齐排列,下面进行简要的说明文字。
图像缩略图可以与文章或类似内容一起使用,以增加页面的视觉兴趣。
它们还可以用于图像库或类似的显示,以显示所有图像的预览。在这种情况下,它们应该是可单击的。当点击时,它们应该打开相应的全尺寸图像。

图像自动播放显示
图像自动播放显示是流行的内容显示模式,并越来越多地出现在网站标题和其他突出的网页布局位置。
它们通常用于显示与内容相关的图像,通常在图像上叠加一个标题或标题。它们还可以用来展示单个产品的多个图像,有时可以在单个产品的网站上看到。
水平滚动显示
水平滚动曾经是网页设计领域的大忌,但是现在成为了一种趋势,使用客户端脚本(例如JavaScript)来促进内容的水平滚动,而不是在浏览器中显示水平滚动条。
利用水平滚动来显示内容的站点通常被分割成多个屏幕,并且是水平放置的,而不是垂直放置的。导航通常是用JavaScript实现的,允许访问者从一个部分跳转到下一个部分,而不需要滚动。
瀑布流显示
通常,只要你继续滚动,就会继续加载新内容,尽管有时它们也需要用户输入(例如单击“加载更多”按钮,这在移动web设计中更常见)。
只加载页面内容的一部分可以减少页面加载时间,并且可以降低web服务器的资源需求,因为大多数用户可能会在加载的前两个内容块中找到他们要寻找的内容。目前,如今日头条等自媒体平台,都采用了此种显示方式。
我们所要讨论的是:当同一类型的多个内容如何显示?不同类型的内容搭配一起的时候怎么显示?
为此,我们介绍六种比较流行和常见的内容显示方式。
横向列表显示
当不同内容处于并列的关系的时候,并且每一项包括的内容不多的时候,可以选择此种显示方式。
例如,方维网络为某网贷公司设计的官方,不同产品以横向列表的方式显示出来。每一个列表框中,提炼出产品的关键信息。

这种显示方式也非常适合“价格表”的显示。不同产品的定价,以及该定价下的核心服务,都是可以通过横向列表的方式显示出来。
文字列表显示
文章列表通常出现在新闻网站和博客上,最容易在主页或存档页面上找到,其中只显示部分内容。
这些列表的格式会便于网站用户浏览有用内容。我们都知道,浏览越简单,访问者在你的网站停留的时间就越长。
格式良好的列表不仅包括文章的标题,还包括通常取自文章开头的简短介绍(内容摘要)。 任何时候,如果您的文章需要组织到归档文件中,您都需要考虑包含内容摘要。它使你的访问者更容易看到他们是否真的对文章感兴趣,并且可以减少由于没有找到他们要找的东西而引起的沮丧。
图片缩略显示
这种显示方式多见于显示公司案例或者是企业产品。通常是产品图片整齐排列,下面进行简要的说明文字。
图像缩略图可以与文章或类似内容一起使用,以增加页面的视觉兴趣。
它们还可以用于图像库或类似的显示,以显示所有图像的预览。在这种情况下,它们应该是可单击的。当点击时,它们应该打开相应的全尺寸图像。

图像自动播放显示
图像自动播放显示是流行的内容显示模式,并越来越多地出现在网站标题和其他突出的网页布局位置。
它们通常用于显示与内容相关的图像,通常在图像上叠加一个标题或标题。它们还可以用来展示单个产品的多个图像,有时可以在单个产品的网站上看到。
水平滚动显示
水平滚动曾经是网页设计领域的大忌,但是现在成为了一种趋势,使用客户端脚本(例如JavaScript)来促进内容的水平滚动,而不是在浏览器中显示水平滚动条。
利用水平滚动来显示内容的站点通常被分割成多个屏幕,并且是水平放置的,而不是垂直放置的。导航通常是用JavaScript实现的,允许访问者从一个部分跳转到下一个部分,而不需要滚动。
瀑布流显示
通常,只要你继续滚动,就会继续加载新内容,尽管有时它们也需要用户输入(例如单击“加载更多”按钮,这在移动web设计中更常见)。
只加载页面内容的一部分可以减少页面加载时间,并且可以降低web服务器的资源需求,因为大多数用户可能会在加载的前两个内容块中找到他们要寻找的内容。目前,如今日头条等自媒体平台,都采用了此种显示方式。



